Gentle Paws
Mobile App Ideation
Task Analysis
App Navigation

Project background
Effective care and attention towards a pet is a priority for many people. However, pet owners often struggle to keep track of their pets’ health and schedules. In order to address these challenges, I operated in a small team of designers to conceptualize a pet care app that simplifies the process of managing pet wellness. The app is designed to streamline pet-related tasks, making it easier for pet owners to provide the best care for their companions.
Team and role
My team included three designers, and we collaborated heavily on the initial phase of this project. Following research and ideation, I worked individually to build interactions and create the visual design.
Challenges and objectives
Pet ownership involves numerous tasks, demanding a lot of organization from the user. This presented us key challenges that primarily focused on the information architecture and interaction design of our concept:
1. Simplifying the Experience
By consolidating the various tasks and reminders into a single experience, our goal was to build task flows that do not overwhelm our users.
2. Ease of Use
Focusing on delivering a consistent, reliable and accessible experience through a navigation that is built around task flows.
3. Customization
Delivering a concept that adapts to user needs, and allows room for further engagement wherever necessary.
Project outcomes



How did we get here?
With a clear understanding of the project’s goals and challenges, we placed our focus on the user and their experience while using a tool such as Gentle Paws. The approach included an in-depth analysis of our user persona and the task flows, followed by ideation, prototyping and usability testing to piece together the solution.
Understanding the user
Demographics:
︎︎︎ Ages 26 - 37
︎︎︎ Pet is their only dependent
︎︎︎ Living in urban/suburban areas
︎︎︎ Pet is their only dependent
︎︎︎ Ages 26 - 37
︎︎︎ Pet is their only dependent
︎︎︎ Living in urban/suburban areas
︎︎︎ Pet is their only dependent
Psychographics:
︎︎︎ Extremely pet-focused
︎︎︎ Hires a pet minder while working
︎︎︎ Actively care and do research for their pet(s)
︎︎︎ Extremely pet-focused
︎︎︎ Hires a pet minder while working
︎︎︎ Actively care and do research for their pet(s)
Technographics:
︎︎︎ Comfortable with home devices
︎︎︎ Willing to learn a product if valuable to them
︎︎︎ Comfortable with home devices
︎︎︎ Willing to learn a product if valuable to them
Brand Relationship:
︎︎︎ Newer product space
︎︎︎ Favours high end pet stores/products
︎︎︎ Intolerant of poor brand experiences
︎︎︎ Newer product space
︎︎︎ Favours high end pet stores/products
︎︎︎ Intolerant of poor brand experiences
Building task flows
Before diving into wireframing, we compiled different tasks and features for our users to perform on the app. Breaking up the different task flows allowed us to understand the overall flow of the app. Taking these task flows and creating fleshed out task diagrams helped round out the features that Gentle Paws would include, as well as guiding us towards building a consistent navigation for the app.

Turning tasks into features
This stage involved evolving the user tasks into features, following a simple flow and navigation to match. Taking what we learned about the user flow, we wanted Gentle Paws to follow consistent patterns across the different features available to users.
As always, many changes are being made in the sketching process, while it is easy to do so. We were able to toy with our ideas before taking what was most effective into a low fidelity wireframe.

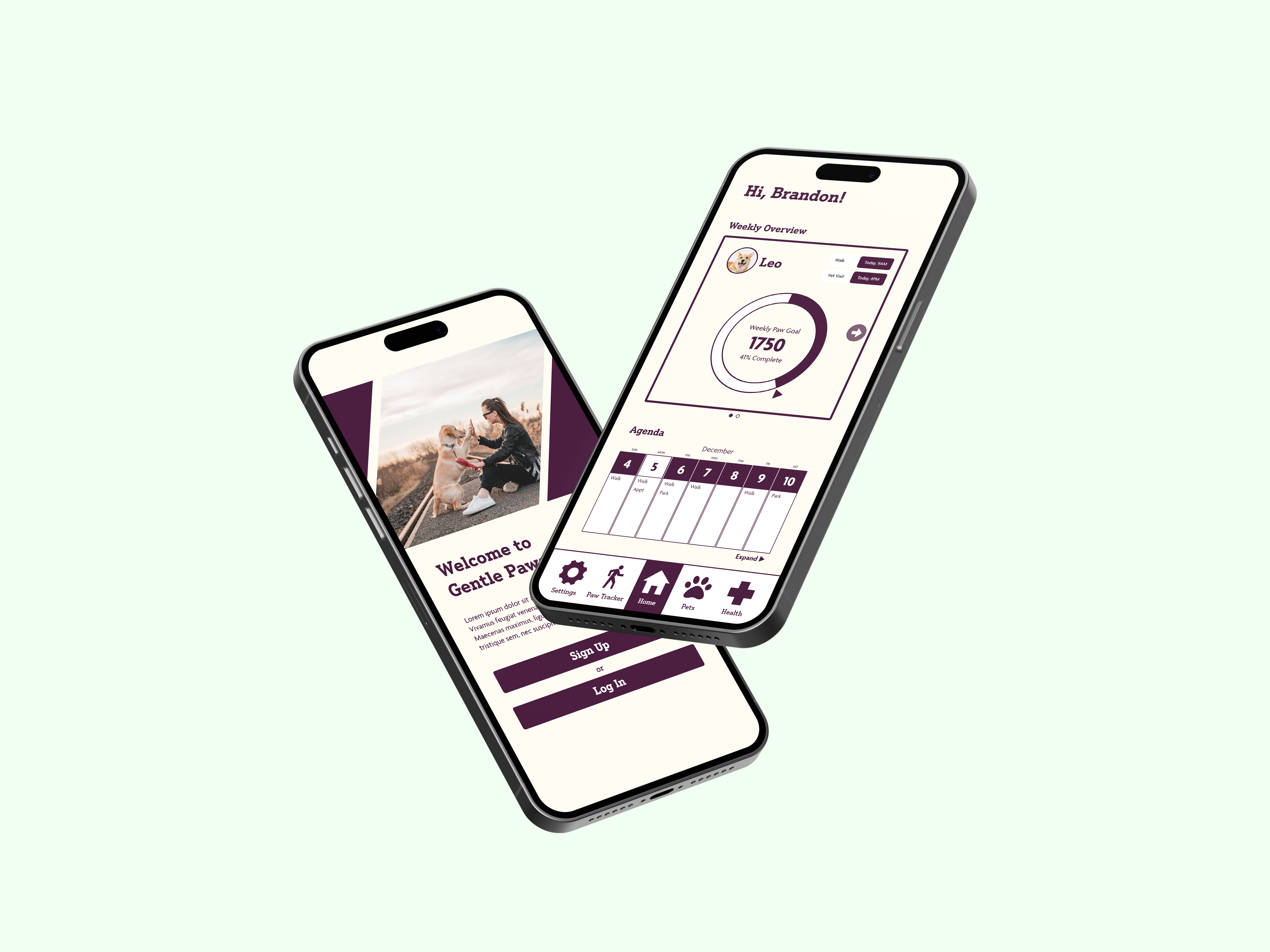
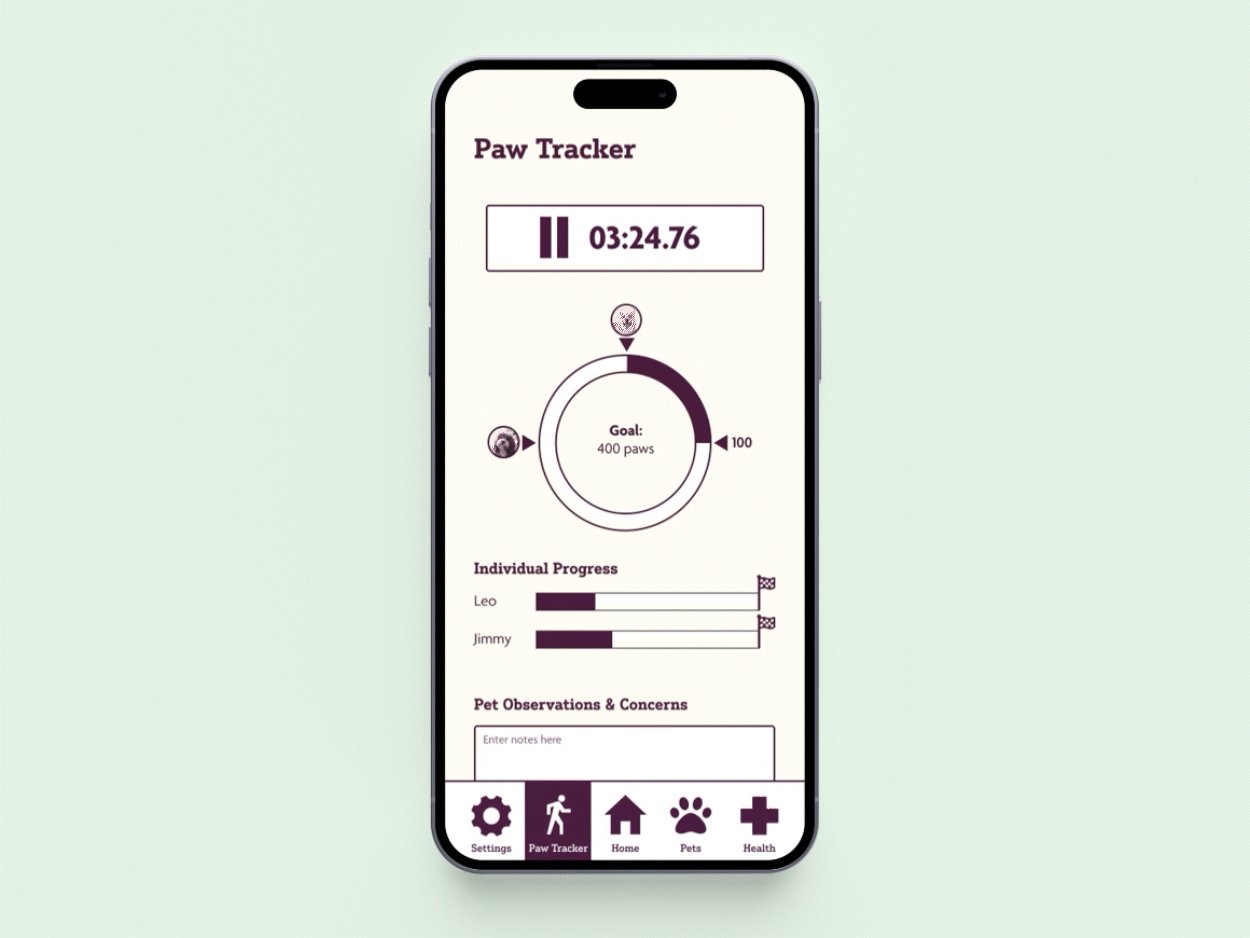
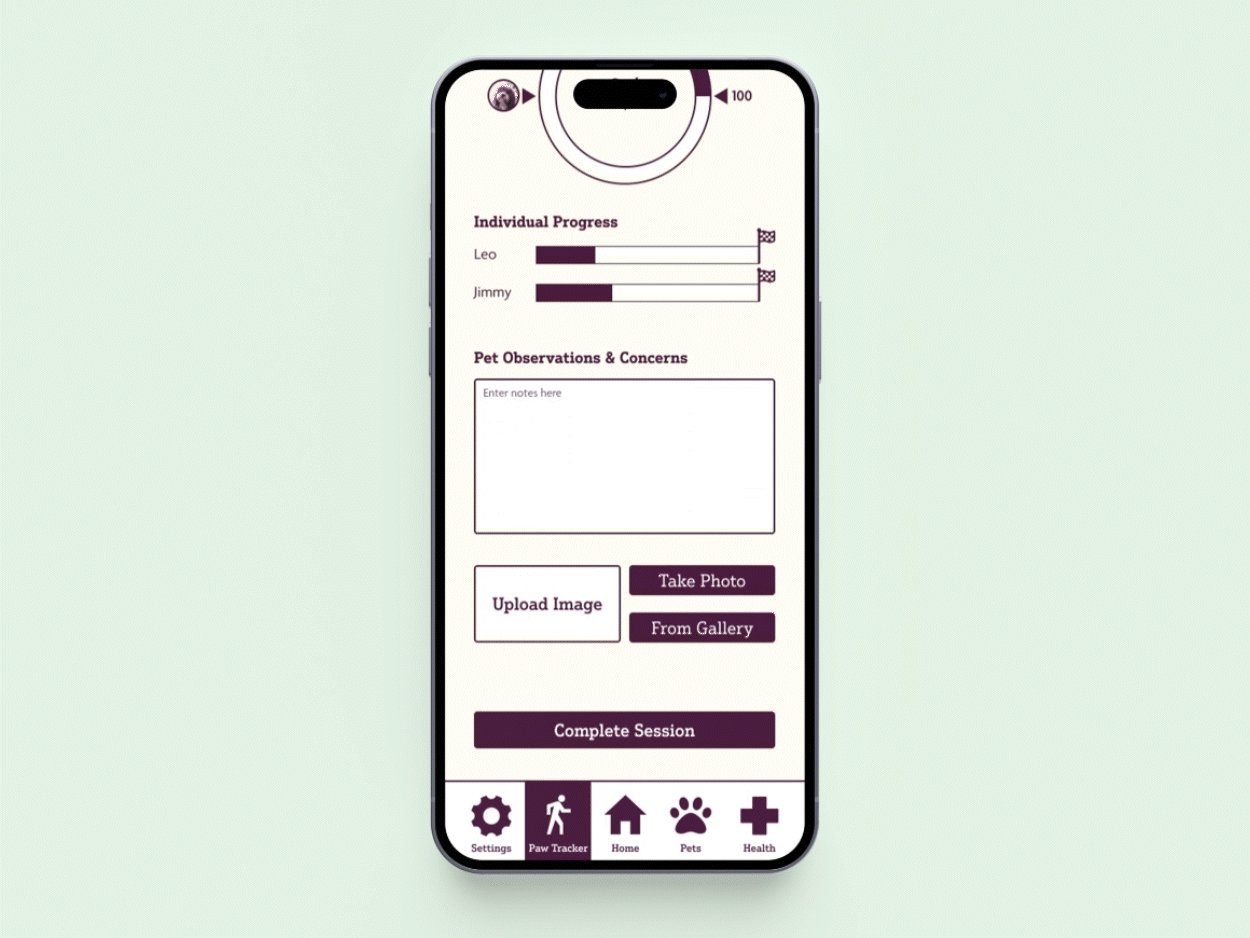
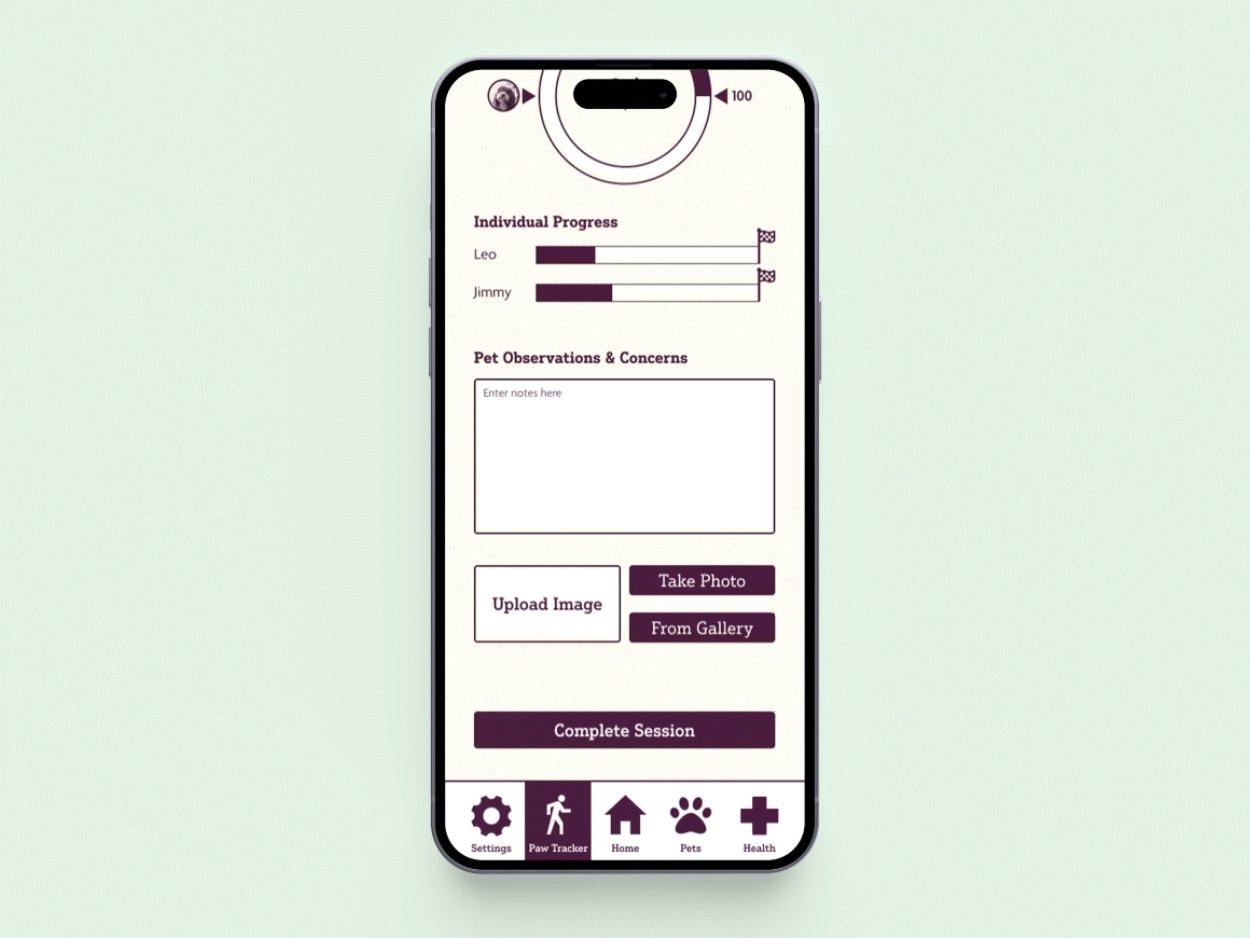
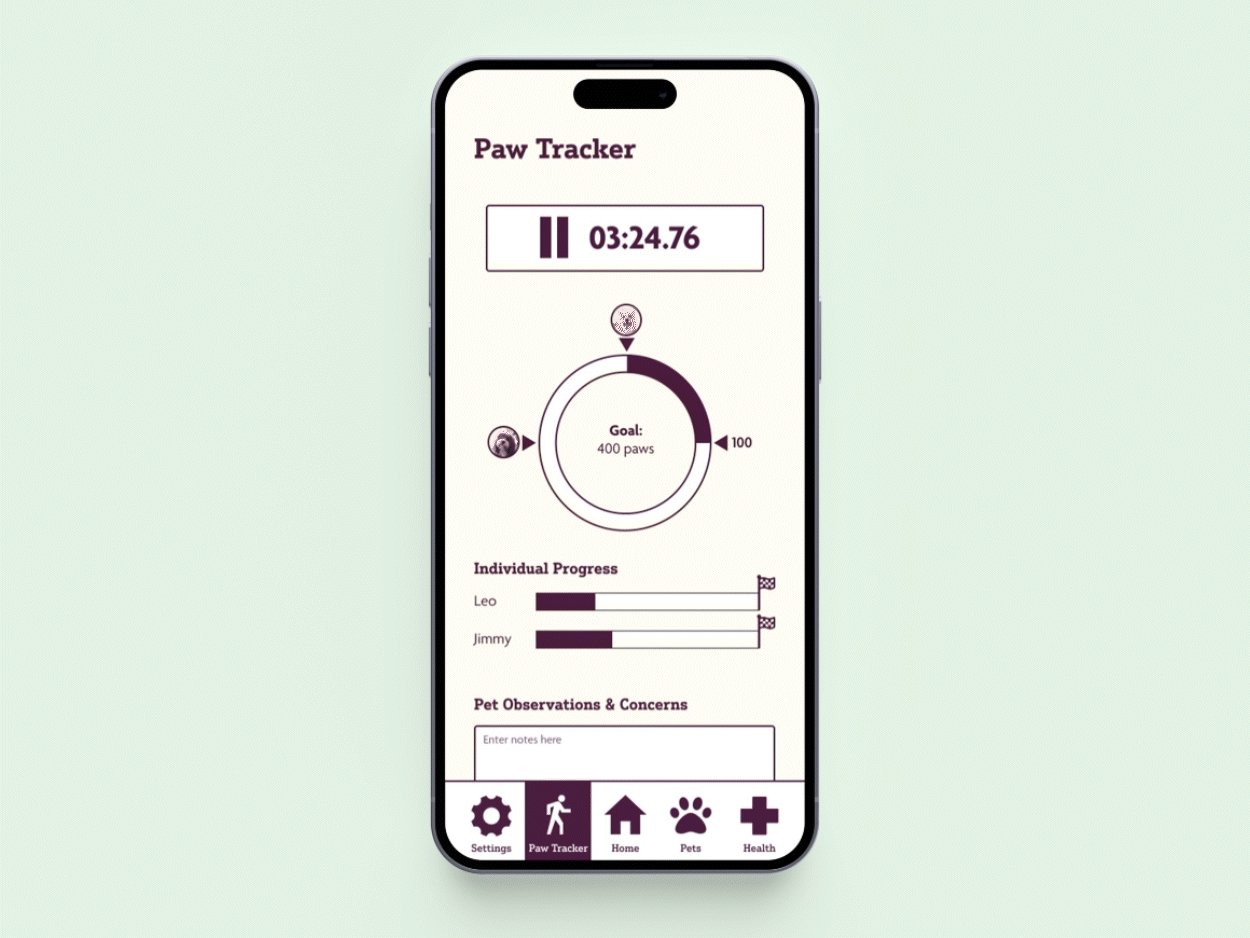
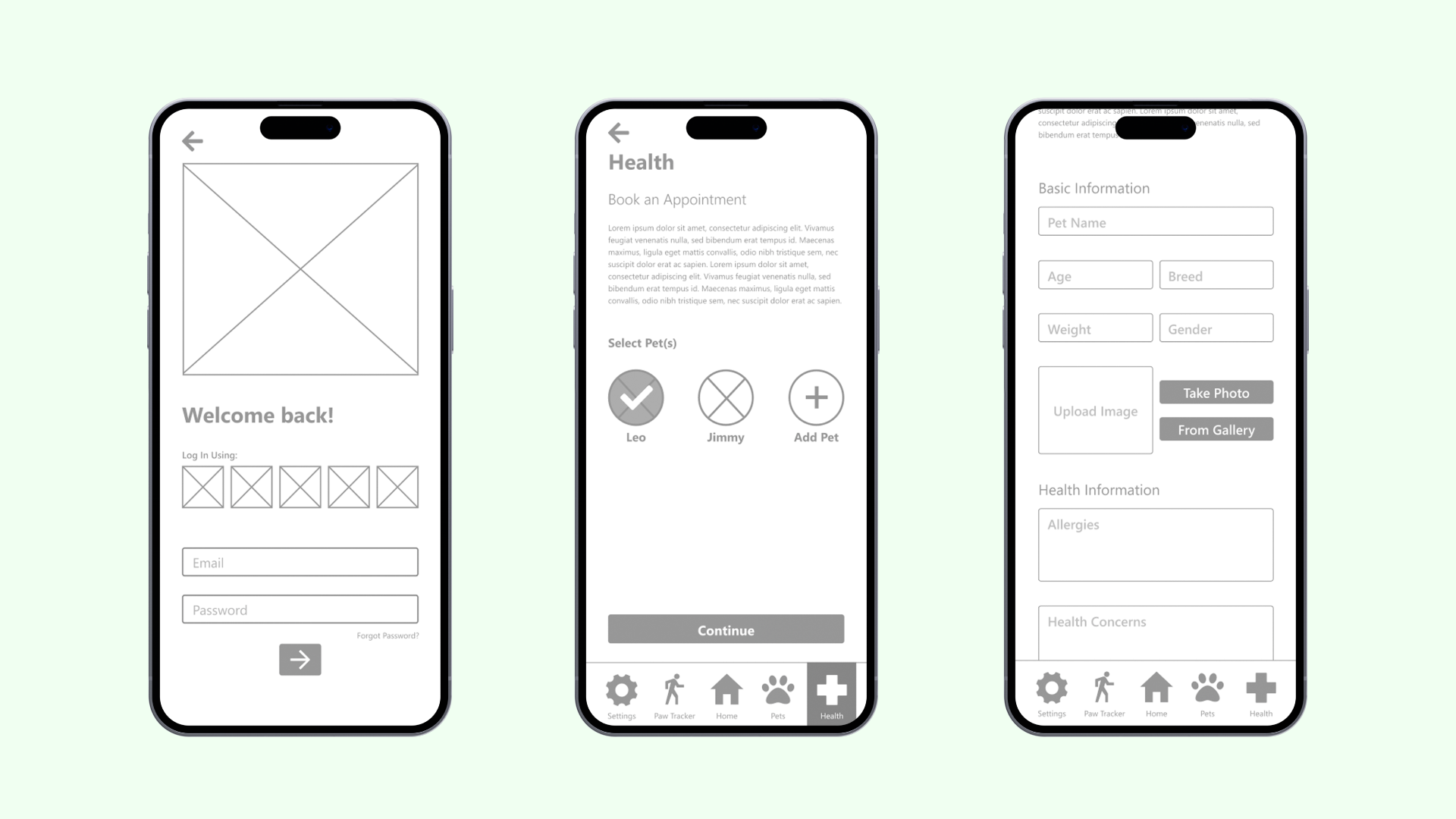
Putting it all together
The next stage of bringing Gentle Paws to fruition, where we learned from multiple sketch variations in how we want to present features and navigation to the user base. A bottom bar navigation received healthy responses in a short usability testing round, as it allowed for access to all features in one press of a button. It was also important for us to give users the ability to access account needs at any time, through the “Settings” tab that is available on all screens once logged in.
Takeaways
This project in particular had me thinking quite a bit about just how will our users be using the app. Studying task flows and identifying the priorities of our users played a big role in the overall direction of the app’s design. This applies to both how content looks and the way it is presented to the user. By following patterns in the task flows, we were able to create an app that presents our users a sense of direction without limiting their control in the product space. As changes were made along the entire process to the app’s overall design, we were able to adjust accordingly to fit what works best for an app that users will consistently be returning to.